
구글 애널리틱스
구글 애널리틱스 계정은 2가지 종류가 존재하며 운영 및 생성되고 있습니다.
1) UA(Universal Analytics) 버전 GA - 기존 버전
2) GA4 - 2020년 새롭게 등장
GA4 계정 생성하기
우선, 계정이 생성되지 않은 최초 설정의 경우에는 계정을 먼저 생성해주어야 합니다.
*만약 계정이 이미 생성되어 있다면, 아래 톱니바퀴 설정 클릭하여 '속성 만들기'를 클릭해 줍니다.
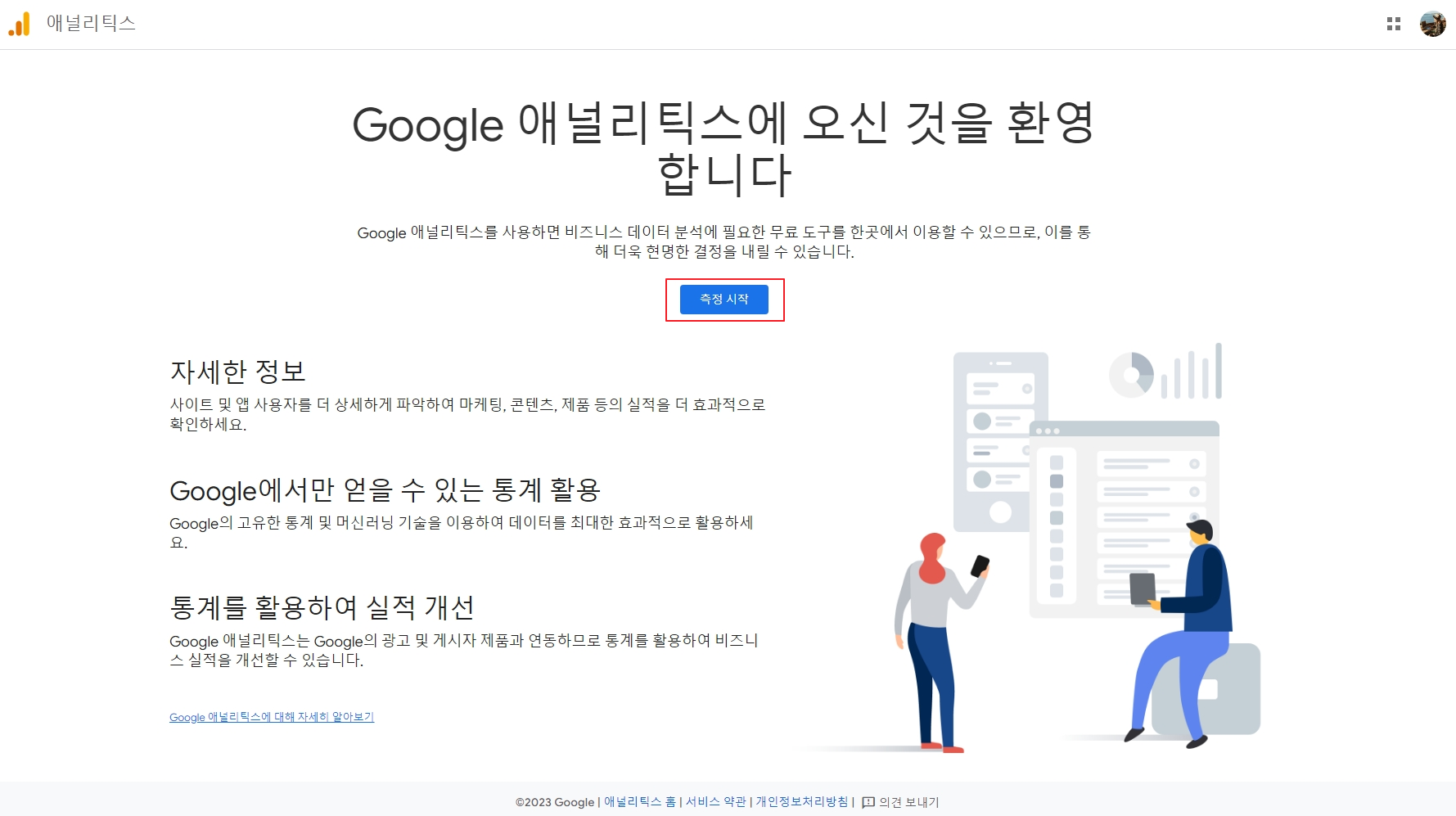
1. 위 주소로 먼저 들어갑니다. (구글애널리틱스 바로가기)

2. 측정 시작 버튼을 누른 후, 계정명을 입력하고 "Google 제품 및 서비스"를 체크한 후 다음을 클릭해 줍니다.

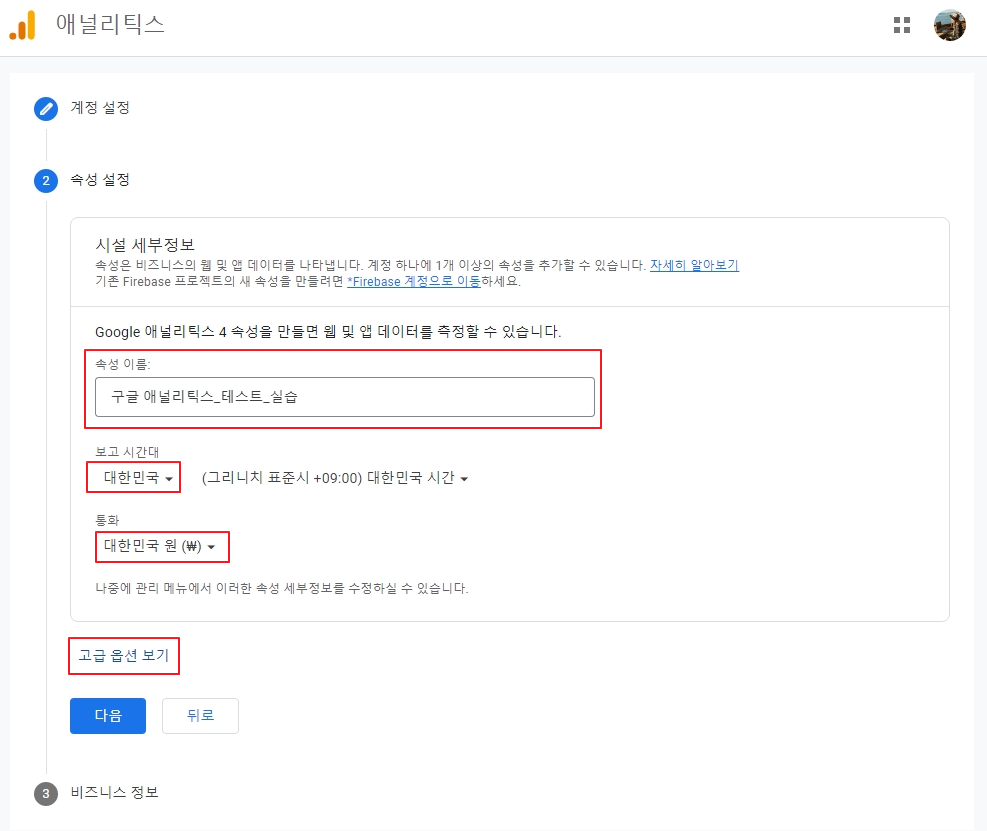
3. 속성 설정에서 속성 이름을 입력하고 보고 시간대를 '대한민국'으로 설정해 줍니다. 통화도 '대한민국 원'으로 설정합니다.
그리고 [고급 옵션 보기]를 클릭하면 '유니버설 애널리틱스 속성 만들기'가 뜹니다.
이것을 해지 후, 다음으로 넘어가주세요.


2023년 7월 1일부터 유니버설 애널리틱스 속성이 데이터를 수집할 수 없습니다. 기본 디폴트 값이 이젠 UA가 아닌 GA4입니다. 저 토글 버튼 클릭 시, UA버전 GA를 만들 것인지, GA4와 UA 버전 GA를 동시에 생성할 것인지 선택할 수 있지만, 새로 시작하시는 분들은 곧 사라질 유니버설 애널리틱스(UA)는 따로 생성하지 않고 바로 GA4로 시작하길 권장드립니다.
다음으로 넘어가 업종 카테고리 선택 후, 비즈니스 규모 및 사용 계획을 자유롭게 선택해 주세요.
다음 클릭 시, 약관에 동의할 것인지 팝업창이 뜨는데, 동의 클릭해 주시면 됩니다.

그럼 바로 GA4 UI를 확인하실 수 있습니다.
구글 애널리틱스 태그 설치하기
GA4 설치 코드를 삽입하는 방법 2가지
1) Google 태그매니저(GTM)의 컨테이너를 통해 GA4 태그를 구성하는 방법
2) HTML의 <head>에 전체 사이트 태그(gtag.js)를 삽입하는 방법 (카페 24와 같은 쇼핑몰 호스팅사에서 SEO 설정을 통해 삽입 가능합니다.
1) Google 태그매니저(GTM)에서 GA4 태그 구성하기
1. 웹 / Android앱 / ios 앱 플랫폼 버튼이 등장하는데, 이것들은 '데이터 스트림' 탭에 있습니다. 데이터 스트림은 웹/앱 데이터가 구글 애널리틱스로 흘러간다(stream)는 것을 의미합니다.

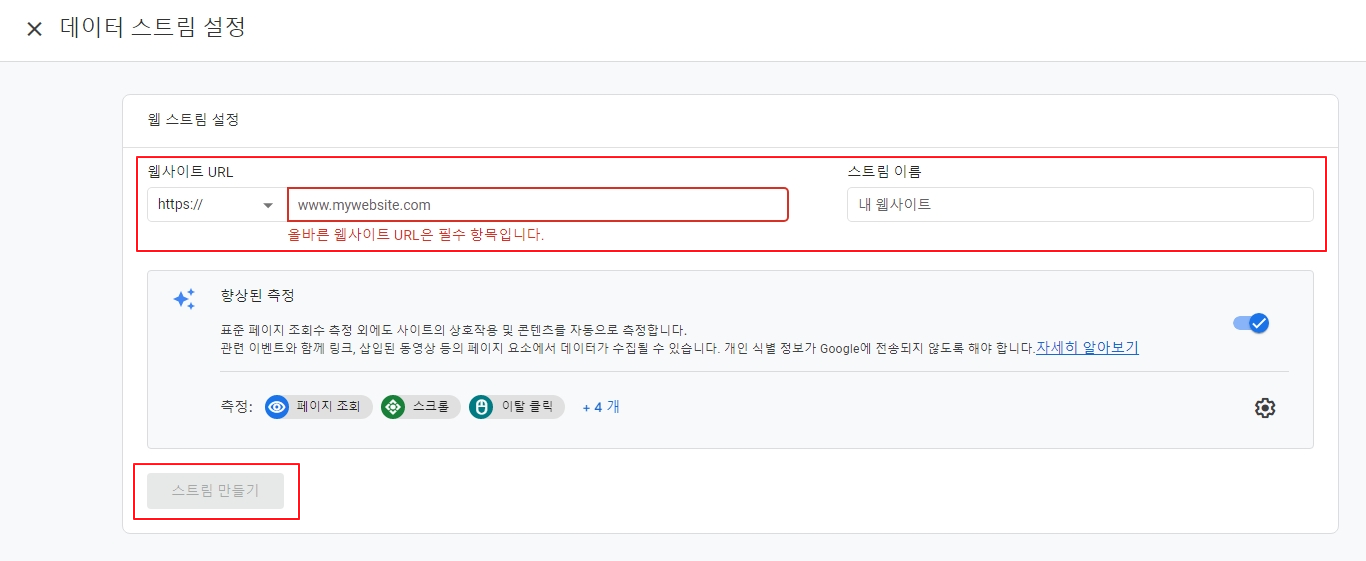
먼저 웹을 눌러서 '웹사이트 URL'과 '스트림 이름'을 입력해 줍니다.
자신의 웹사이트 URL과 이름을 설정하고 '스트림 만들기' 버튼을 클릭해 주세요.
*향상된 측정은 디폴트값이 ON인데, 그대로 ON으로 설정해 주시면 됩니다.

'스트림 만들기' 클릭 시, 웹 스트림 세부정보창이 뜨는데, 여기에서 측정 ID를 확인할 수 있습니다.
G-XXXXXXXXXX 이것이 측정 ID입니다. 우선 이 측정 ID를 메모장에 복사해 두세요!

그리고 구글 태그매니저로 이동합니다. (↓ 구글 태그매니저 바로가기)
https://tagmanager.google.com/

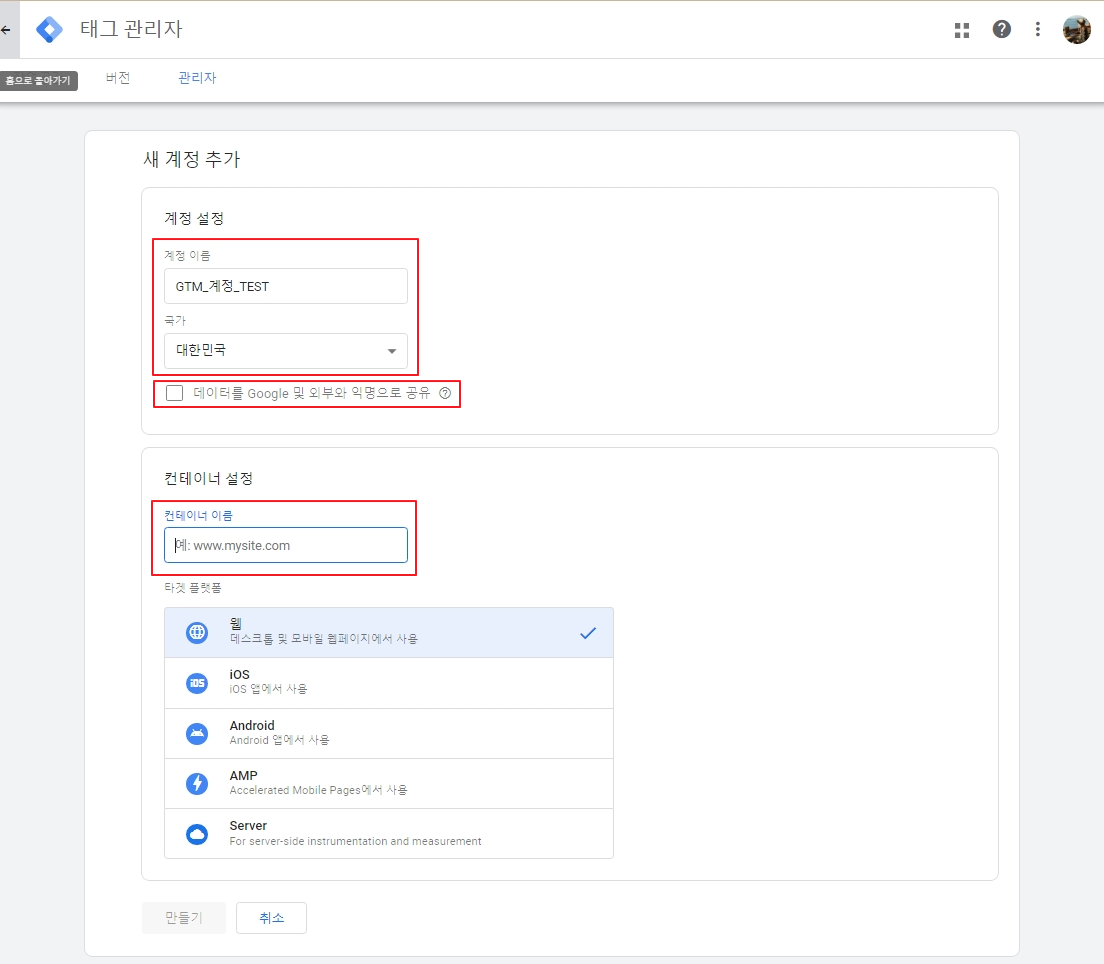
태그 관리자가 처음이면, 계정부터 생성해야 합니다. '계정 만들기' 클릭 후, 계정이름, 국가:대한민국을 설정해 줍니다.
'데이터를 Google 및 외부와 익명으로 공유' 체크유무는 자유입니다.
*데이터를 익명으로 공유하면 벤치마킹이 가능해집니다. Google은 귀하의 웹사이트를 식별할 수 있는 모든 정보를 삭제한 후 이 정보를 수백여 곳의 다른 익명 사이트의 데이터와 결합하여 벤치마킹 서비스에서 종합적인 동향 분석 보고서를 제공합니다.
컨테이너 이름 설정하고, 타겟플랫폼은 웹에서 주로 사용할 것이기 때문에 '웹'에 체크하고 '만들기'를 눌러주었습니다.
그럼 약관 동의 창이 뜨는데, 약관에 동의해 주시면 됩니다.

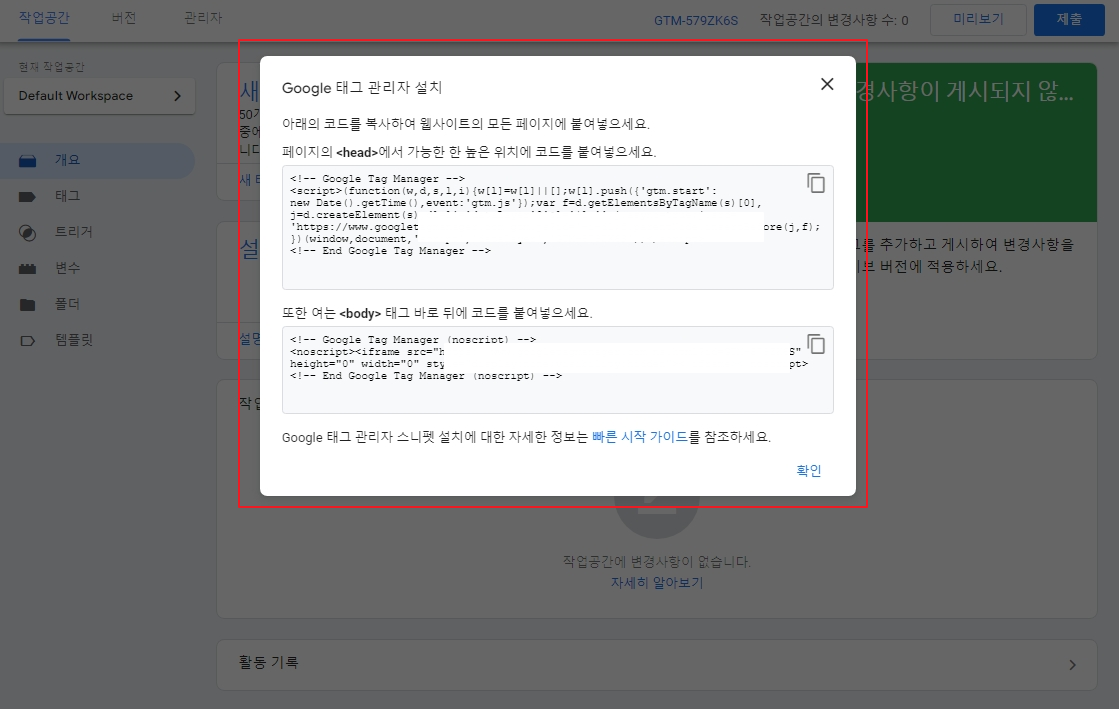
다음과 같이 'Google 태그 관리자 설치' 팝업창이 뜨면서 태그관리자 설치 코드가 나옵니다.
여기 head를 쇼핑몰 head 단에 삽입해 줍니다.
저는 테스트로 제 티스토리 블로그 <head> 단에 삽입해 주었습니다. (<head> 아래에 붙여 넣어주시면 됩니다)


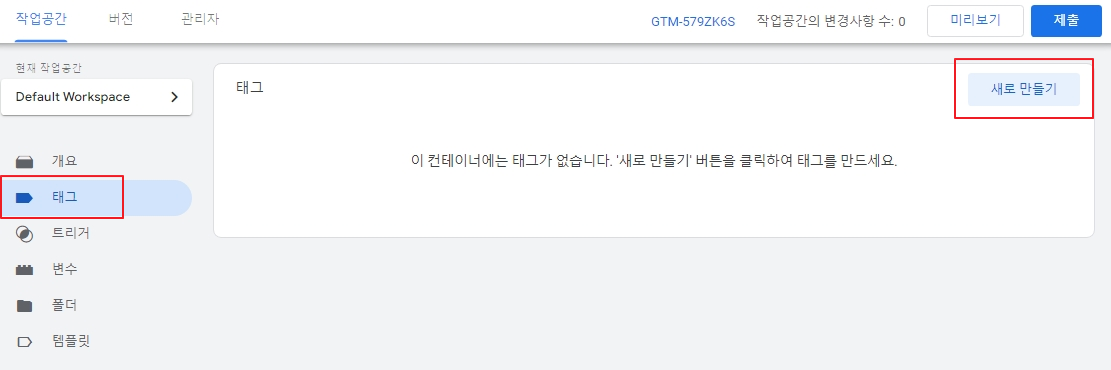
확인 버튼을 누르면 태그매니저 홈이 뜨는데, 왼쪽에서 '태그' 메뉴를 클릭하여 GA4 태그를 구성해 줍니다. '새로 만들기'를 클릭합니다.

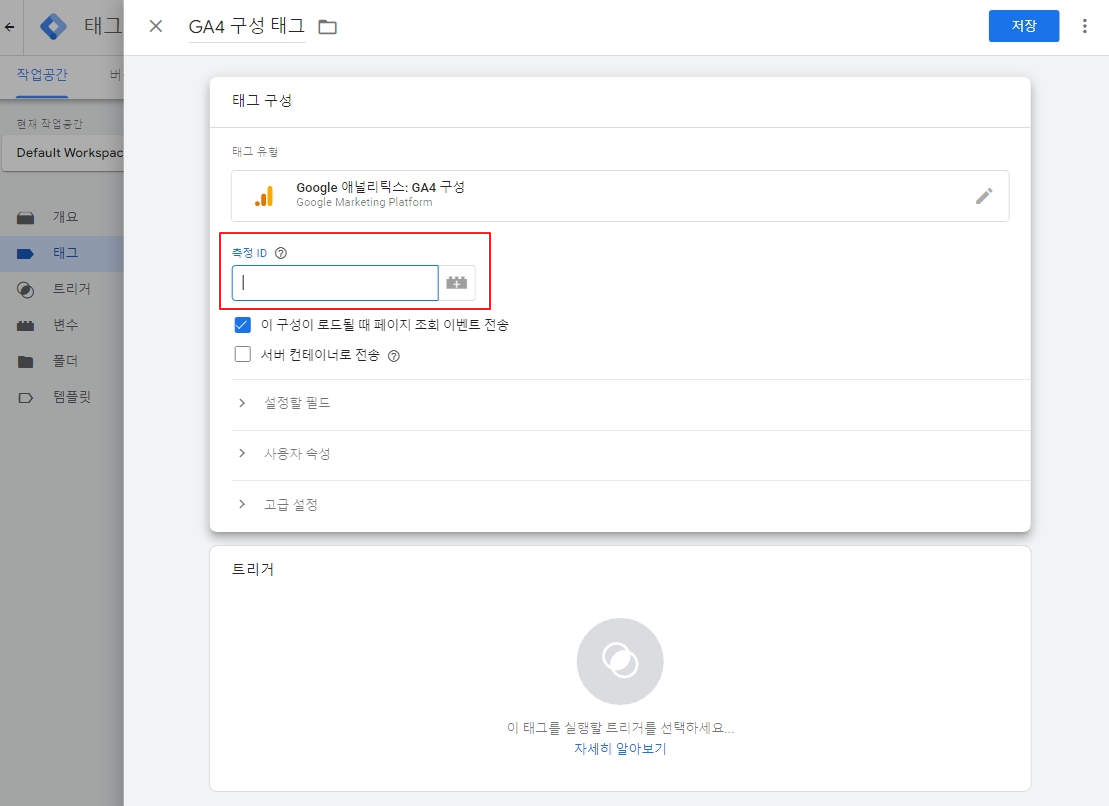
'태그 구성'을 클릭하면 '태그 유형 선택'이 뜨는데 여기에서 'Google 애널리틱스:GA4 구성'을 선택해 줍니다.

아까 GA4 스트림 세부정보에서 확인한 측정 ID (위에서 복사해 둔 측정 ID)를 입력합니다.
*G로 시작하는 ID (G-XXXXXXXXXX)

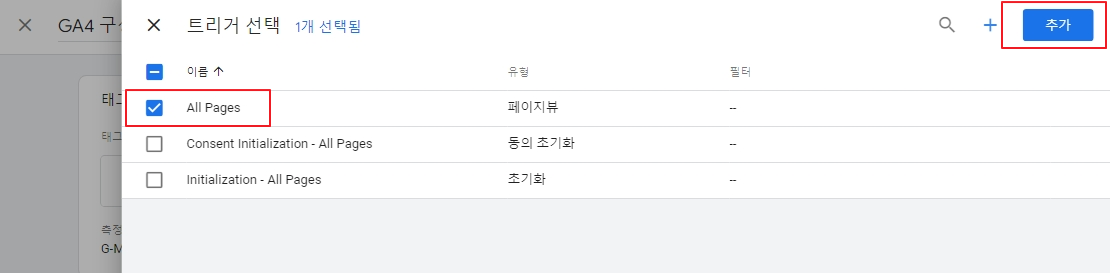
그 아래 '트리거'를 클릭하여 이 태그가 언제 작동할지 선택합니다. 저는 모든 페이지에서 읽힐 수 있도록 All Page로 선택했습니다. '추가' 버튼을 눌러주세요

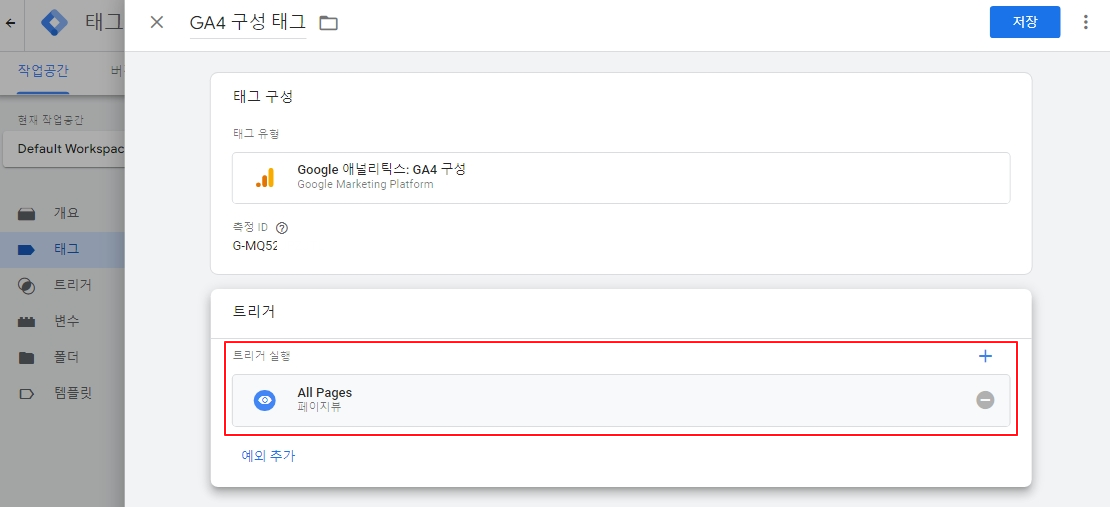
그럼 아래와 같이 뜨는데, '저장'을 클릭 후 '제출'까지 눌러줍니다.


마지막으로 '게시'까지 눌러주면 '듣는 사람이 없는 것처럼 노래를 부르세요'라고 뜹니다. (노래는 안 부르셔도 됩니다)

요약 부분이 나오는데, 이렇게 설정한 태그가 뜨고, 변수는 다음과 같이 기본 제공 변수가 5개 존재합니다.

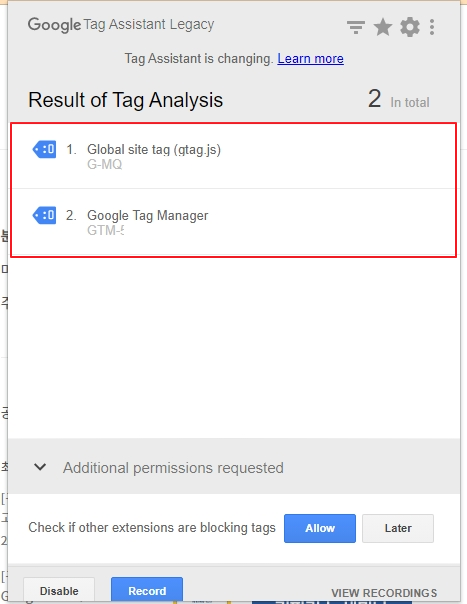
<head> 단에 태그를 삽입한 제 티스토리 블로그에 들어가서 태그어시스턴트로 확인해 보니,
제가 삽입한 글로벌 태그(제일 처음에 head단에 넣은 태그)와 GTM(구글태그관리자)에서 방금 생성해 준 태그를 확인할 수 있습니다,
*태그어시스턴트는 구글 검색창에 '태그어시스턴트' 검색 후, 확장프로그램 설치를 통해 사용 가능합니다.

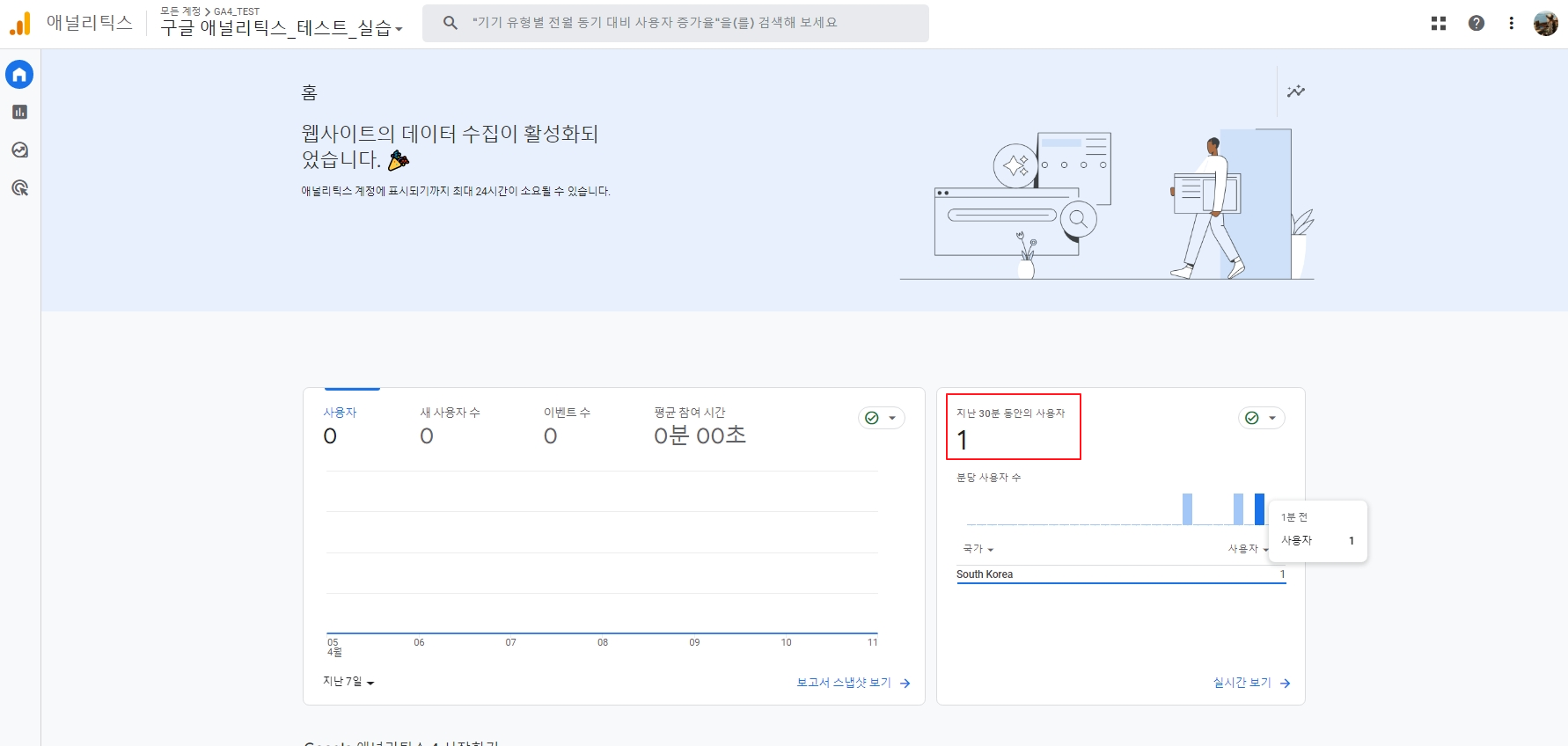
다시 구글애널리틱스로 들어가서 태그가 잘 설치되었는지 확인 가능합니다.
태그를 심어둔 제 티스토리 블로그에 진입했더니, 저렇게 사용자에 1이라고 뜨며, 나갔다가 다시 들어왔더니 '1분 전 사용자 1' 이런 식으로 시간별로도 확인 가능합니다. 제가 계속 들어가 있으니 '0분 전 사용자 1'로 뜨는걸 보니 저 사용자가 저인게 틀림없어보입니다. 여러 창을 띄어 테스트해보았는데, 중복집계 되지 않고, 사용자 1명으로 뜨는 것을 확인 할 수 있습니다.

사이트 창을 껐더니, '0분전 사용자 0'이라고 뜨는 것을 확인했습니다. 아래 '실시간 보기'로 들어가면 실시간으로 확인 가능합니다.

2) HTML의 <head> 영역에 전체 사이트 태그(gtag.js) 삽입하기
웹 / Android앱 / ios 앱 플랫폼 버튼이 등장하는데, 이것들은 '데이터 스트림' 탭에 있습니다. 데이터 스트림은 웹/앱 데이터가 구글 애널리틱스로 흘러간다(stream)는 것을 의미합니다.

먼저 웹을 눌러서 '웹사이트 URL'과 '스트림 이름'을 입력해 줍니다.
자신의 웹사이트 URL과 이름을 설정하고 '스트림 만들기' 버튼을 클릭해 주세요.
*향상된 측정은 디폴트값이 ON인데, 그대로 ON으로 설정해 주시면 됩니다.

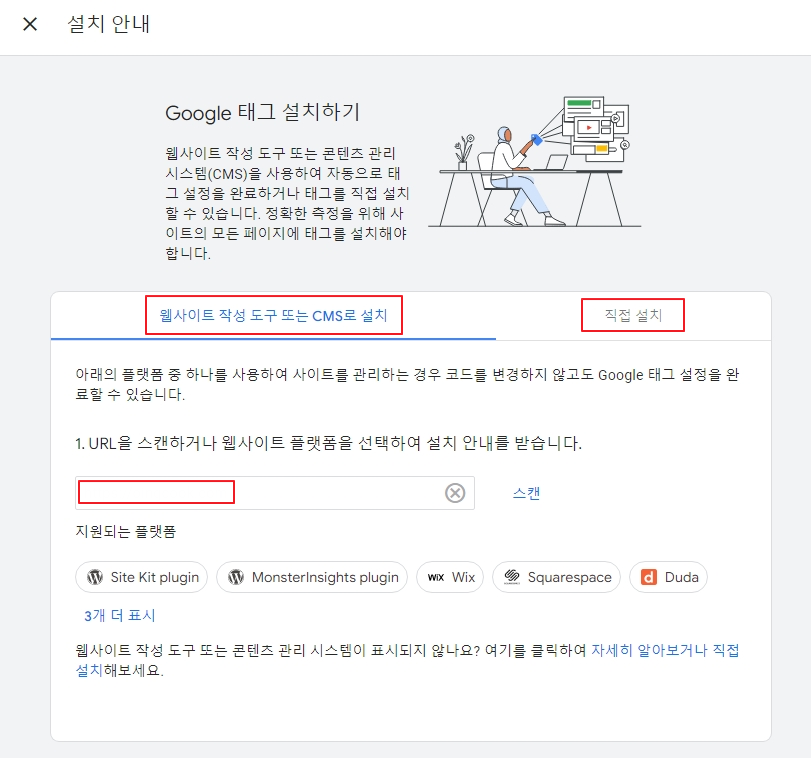
다음과 같이 'Google 태그 설치하기'로 설치 안내가 뜨면서 2가지 옵션이 등장합니다.
전체 사이트 태그를 삽입할 것이기 때문에, '직접 설치'를 클릭하면 이렇게 구글 태그를 확인할 수 있습니다.
이것을 복사 후, 웹사이트의 <head> 영역에 삽입해 줍니다.


저는 티스토리 head 영역에 직접 설치할 것이기 때문에, '직접 설치' 클릭 후 확인한 태그를 복사 후 <head> 영역에 삽입해 보았습니다. 삽입하게 되면 전체 사이트 태그(gtag.js) 태그를 태그어시스턴트에서 확인할 수 있습니다.
이렇게 웹사이트 전체 페이지에서 GA4 데이터를 읽어 들어올 수 있는 태깅 작업을 완료했습니다.
단, 여기까지는 아주 기본 작업이었으며 각각 맞춤 이벤트 태깅하는 작업, 그 외 별도 맞춤 작업 등 개발자와 연계하여 추가적인 작업이 필요합니다.
설치 후 기초 셋업 가이드
⭐1) 신호 데이터 활성화하기
"구글은 GA4에서 확인 가능한 인구통계정보(연령, 성별, 관심분야 등)를 어디에서 가져오는 걸까? 어떻게 알 수 있을까?"
= 구글 신호 데이터!
GA4가 사용자의 구글 신호 데이터를 불러올 수 있도록 활성화해 주는 것이 중요합니다.
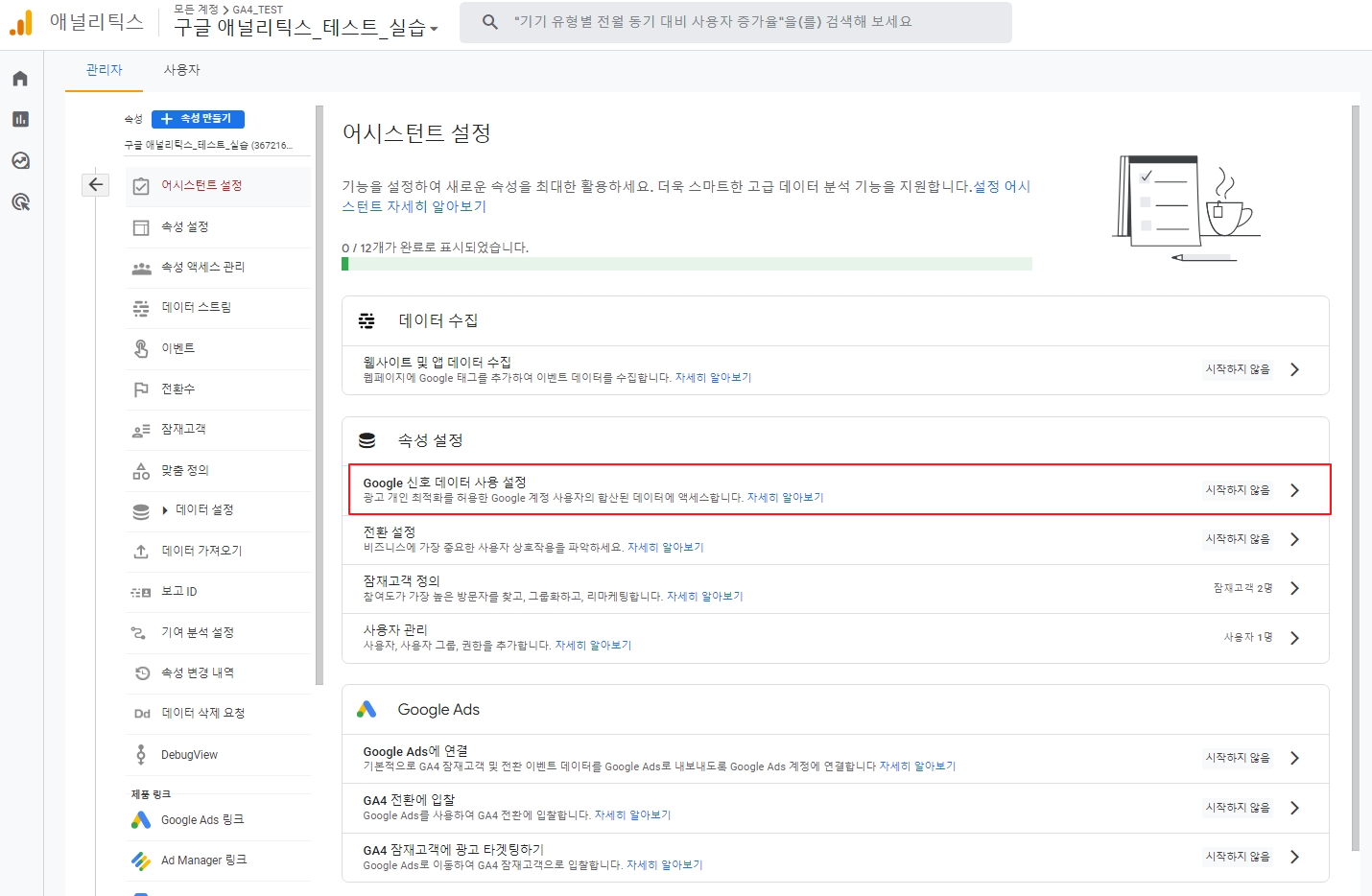
[신호 데이터 활성화 설정 방법]
왼쪽 하단 '관리' > '어시스턴트 설정' 클릭 > 'Google 신호 데이터 사용 설정' 클릭

">" 버튼 클릭 > "Google 신호데이터 관리" 클릭 > '시작하기' 클릭 >


'계속' 버튼 클릭해서 완료해 줍니다.

*Google 신호 데이터는 Google에서 Google 계정에 로그인한 사용자 및 광고 개인 최적화를 사용 설정한 사용자와 연결하는 사이트 및 앱의 세션 데이터입니다. 데이터를 로그인한 사용자와 연결함으로써 교차 기기 보고서, 교차 기기 리마케팅, Google Ads 교차 기기 전환 내보내기를 사용할 수 있습니다.
Google 애널리틱스 4는 가명처리된 쿠키와 연결된 이벤트 데이터를 BigQuery로 내보냅니다. 이론적으로는 동일한 사용자가 여러 기기에서 여러 번 집계될 수 있습니다. 반면에 Google 신호 데이터는 여러 기기를 통틀어 사용자를 측정합니다. 따라서 BigQuery로 내보낸 데이터에는 Google 신호 데이터 기반 보고서와 비교하여 더 많은 사용자가 표시될 수 있습니다.
Google 신호 데이터 활성화 시, 아래 기능들 활용 가능합니다.
ⓐ 새 교차 기기 기능
ⓑ Google 데이터 활용으로 더 많은 유용한 정보 확보
ⓒ 모든 기존 광고 기능

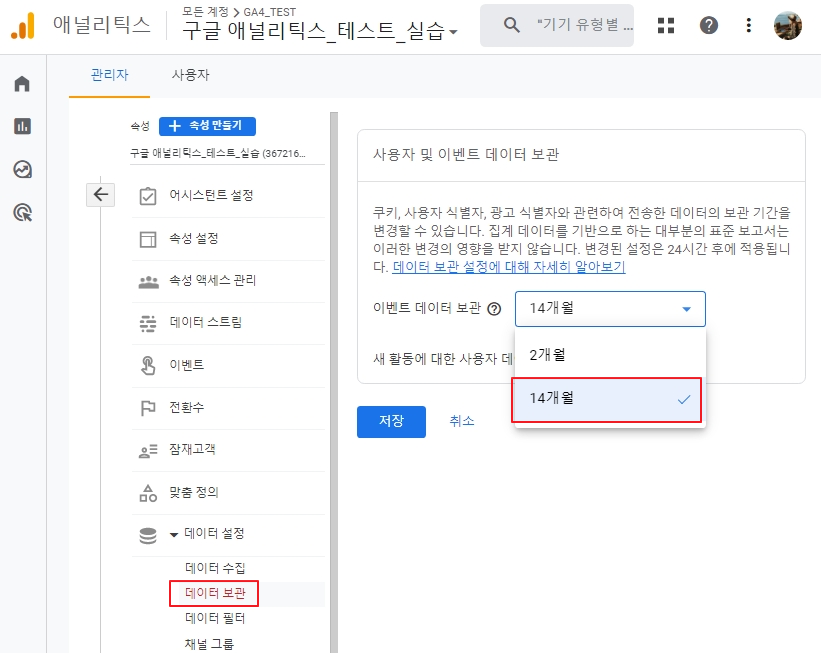
⭐2) 데이터 보관 기간 설정
GA4의 입력 데이터 보관 기간은 보통 2개월입니다.(디폴트값 : 2개월)
데이터 보관 기간 설정을 통해 2개월/14개월 설정 가능합니다. (최대 : 14개월)
기본값인 2개월을 14개월로 데이터 보관기간을 최대로 설정해 줍니다.
*사용자 및 이벤트 데이터 보관은 쿠키, 사용자 식별자, 광고 식별자와 관련하여 전송한 데이터의 보관 기간을 변경할 수 있습니다. 집계 데이터를 기반으로 하는 대부분의 표준 보고서는 이러한 변경의 영향을 받지 않습니다. 변경된 설정은 24시간 후에 적용됩니다.

오늘은 여기까지 기본 셋업을 마치고, 추후 더 자세한 내용으로 돌아오겠습니다.
*2023년 7월이 오기 전에 미리미리 GA4를 생성하여 데이터를 수집하여 UA에서 GA4로 소프트랜딩 할 수 있도록 준비해야합니다!!
'마케팅ㅣ광고' 카테고리의 다른 글
| GA4 GTM 나도 그거 한번 해보자! <<설치부터 사용법까지 친절한 설명 >> (0) | 2024.01.12 |
|---|---|
| CX(Customer eXperience) BX, UX 간단한 이해 - 도대체 뭔데?! (0) | 2023.11.01 |
| [구글 광고] 유튜브 동영상 광고 종류 : 건너뛸 수 있는 인스트림, 스킵 불가 광고, 인피드 동영상 광고, 범퍼애드 쉽게 이해하기 (0) | 2023.04.10 |
| [구글 광고 / 구글애즈 Google Ads 기초] Google Search 구글 확장 검색 광고, 반응형 검색 광고 쉽게 이해하기 (0) | 2023.03.31 |
| [구글 광고 / 구글애즈 Google Ads 기초] 전환 추적, 입찰전략, 추천탭, 최적화 점수, 추천자동적용 쉽게 이해하기 (0) | 2023.03.31 |



