
🍎포토샵 : 사진과 관련된 모든 것들을 편집할 수 있는 프로그램
⭐비트맵 이미지 : 픽셀 : 네모네모 한칸칸이 모여 만들어진 이미지

MAC / WINDOW
Command(Cmd) = Ctrl
Option = Alt

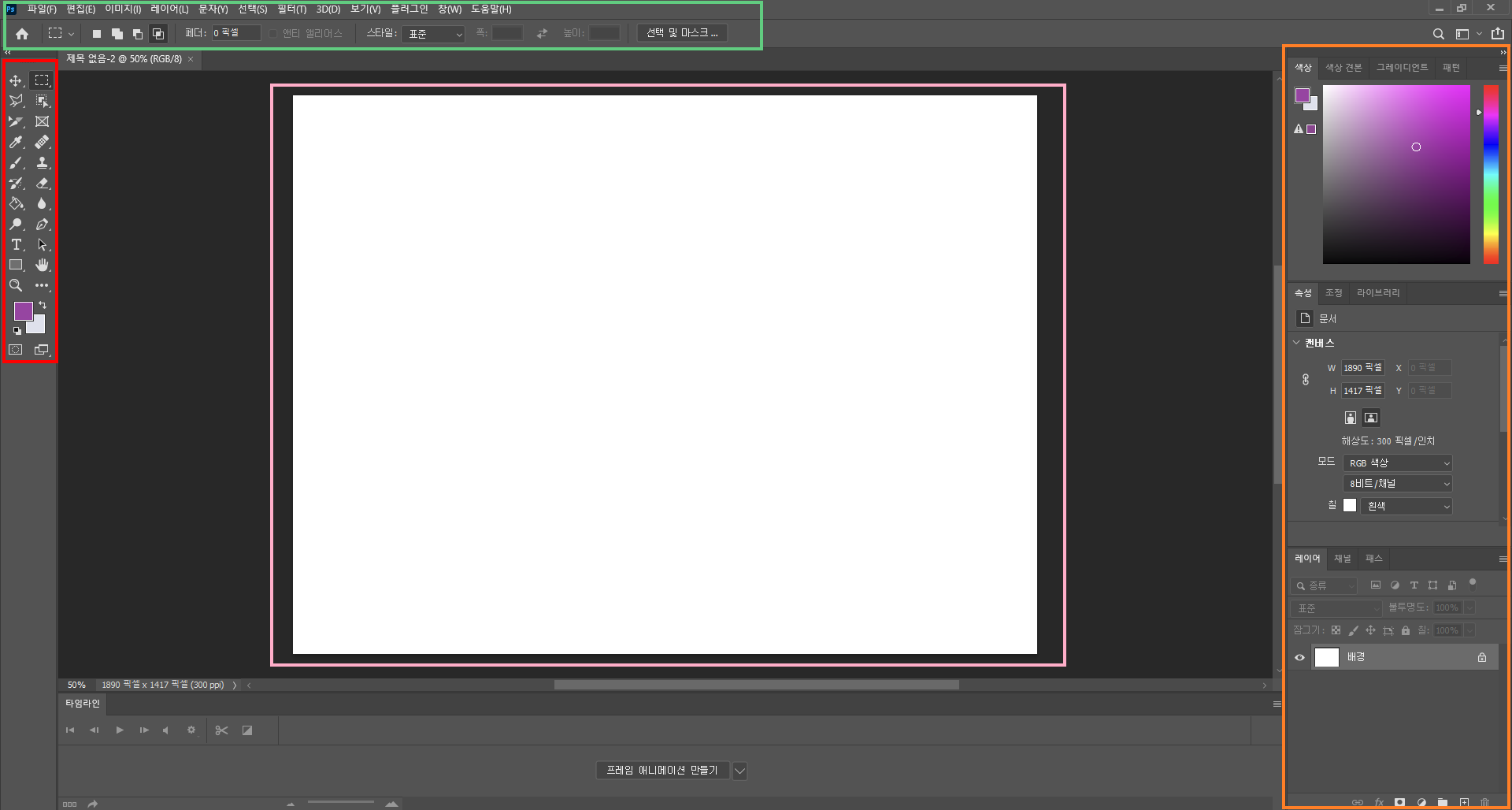
😸크게 4가지 영역으로 나눌 수 있어요
- 좌측 여러가지 도구바
- 상단 설정바
- 우측 패널바
- 중간 작업 화면
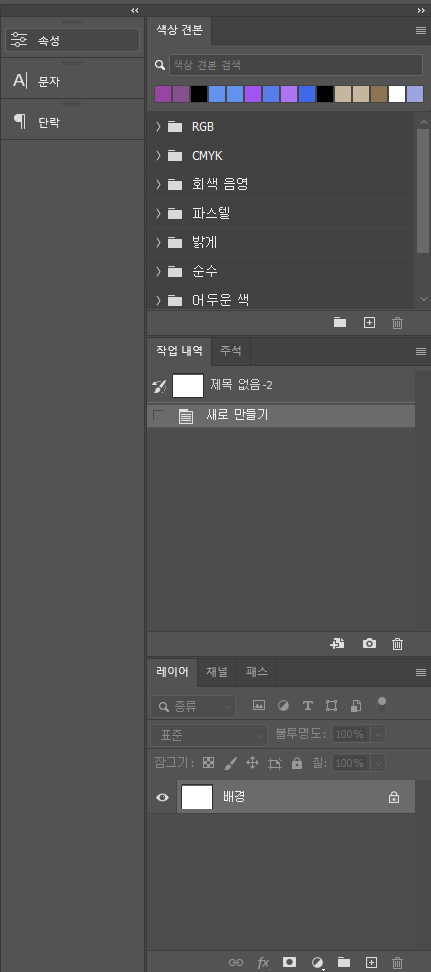
☑️우측 패널 탭부터 설정해보자
*고수들은 본인이 무엇을 자주 쓰는지, 어떻게 레이아웃을 설정하는게 작업하기에 편리한지 잘 알지만,
우린 초보잖아요?! 일단 기본부터 설정해 보자구요!

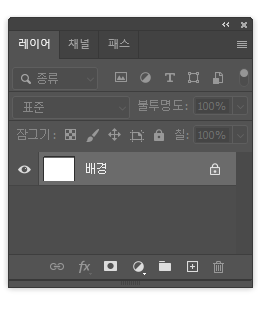
⭐레이어(Layer)패널
ㄴ 포토샵은 레이어로 시작해서 레이어로 끝난다고 할 정도로 레이어가 중요!


⭐작업 내역(History)패널
ㄴ 초보자들에게는 히스토리 확인하기에 좋습니다
ㄴ 작업 내역은 상단 창(W) > 작업 내역(History) 클릭하여 세팅할 수 있습니다
⭐ Swatches(색상 견본), Properties(속성), character(문자), paragraph(문단)
ㄴ 추가적으로 함께하면 좋을 패널 탭입니다
ㄴ 필요 없는 패널들은 우클릭 해서 close(닫기) 해주세요
ㄴ 탭을 원하는 위치에 옮겨 붙일 수 있어요

🚩우측 패널 탭 설정 완료!


창(W) > 작업 영역 > 새 작업 영역 으로 나만의 세팅값을 저장해보아요
☑️새로만들기 > 첫 보드 설정하는 법
만들기 (Create) 또는 파일>새로만들기(New)


⭐파일명 입력
ㄴ 언제든지 바꿀 수 있어요
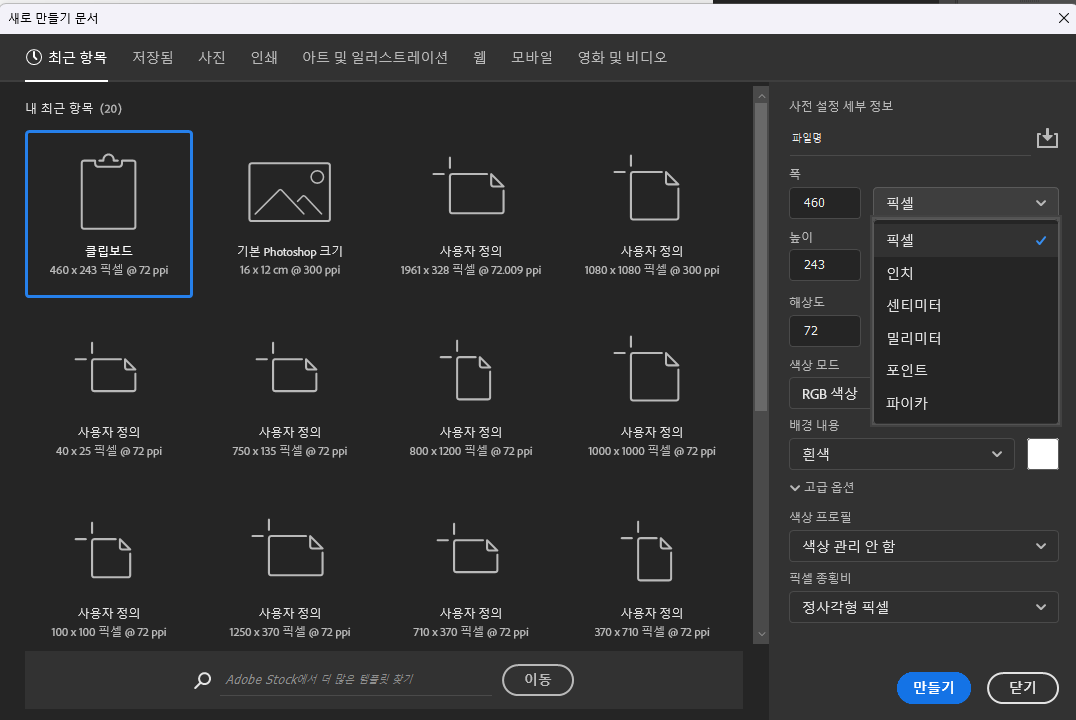
⭐사이즈
ㄴ 유형에 따라 폭, 높이 단위를 달리합니다
ㄴ 웹용 이미지 작업은 보통 '픽셀'단위를 사용합니다
⭐해상도
ㄴ 웹용 이미지는 72
ㄴ 인쇄용 이미지는 300
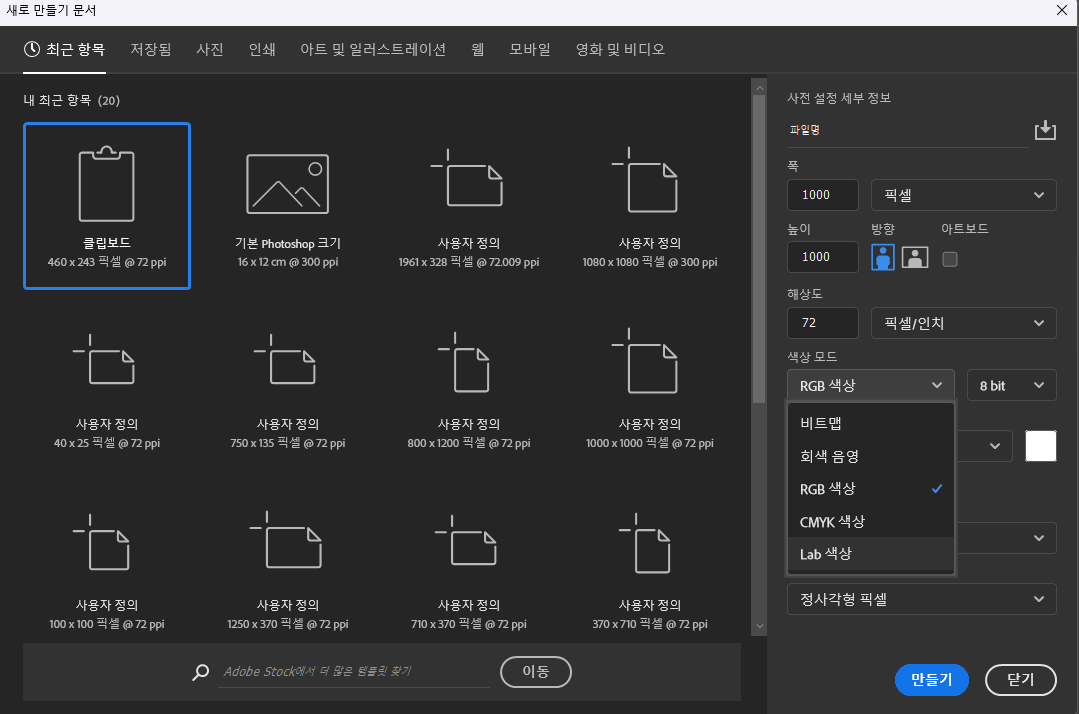
⭐색상모드
ㄴ 웹용 이미지는 RGB color
ㄴ 인쇄용 이미지는 CMYK color
🚩원하는 캔버스(스케치북) 생성 완료!
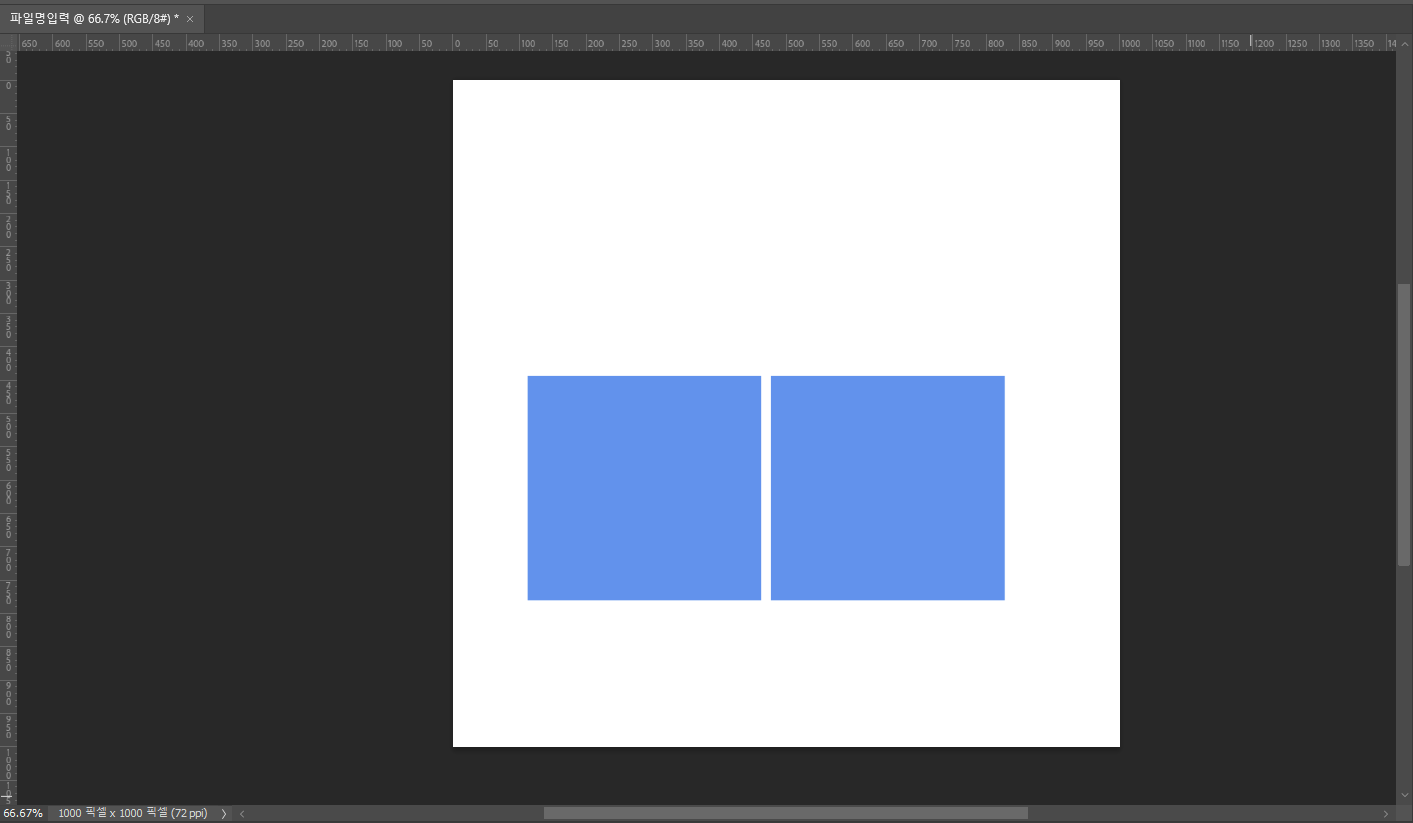
☑️본격적으로 시작해볼까? 도형을 만들고 레이어 개념에 대해 알아보자

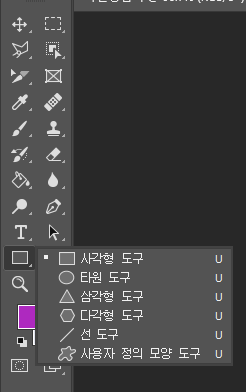
⭐도형 도구
ㄴ 도구탭에서는 사각형으로 보이지만, 마우스오버 하면 여러가지 도형을 확인할 수 있어요

⭐이동 도구
ㄴ 도형을 이동할 수 있어요
👉단축키 : V
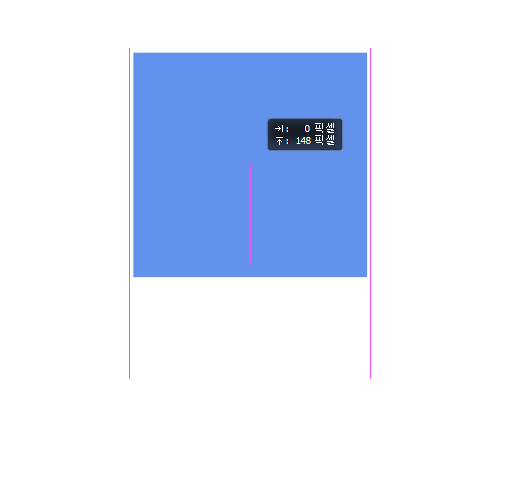
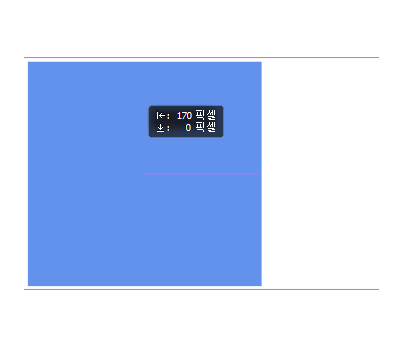
👉Shift 누르면서 이동하면 정방향으로 움직일 수 있어요


👉Shift 누르면서 이동하면 정방향으로 움직일 수 있어요
ㄴ 가로로 or 세로로 곧게!

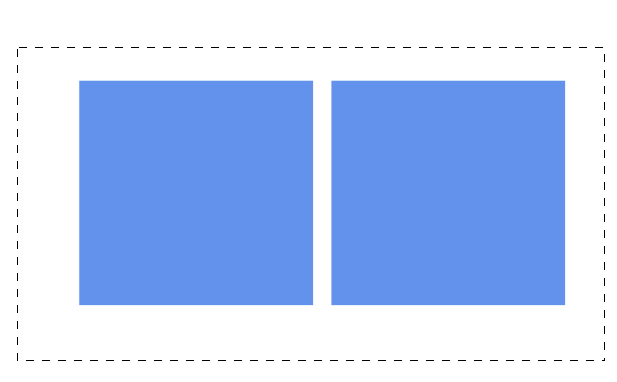
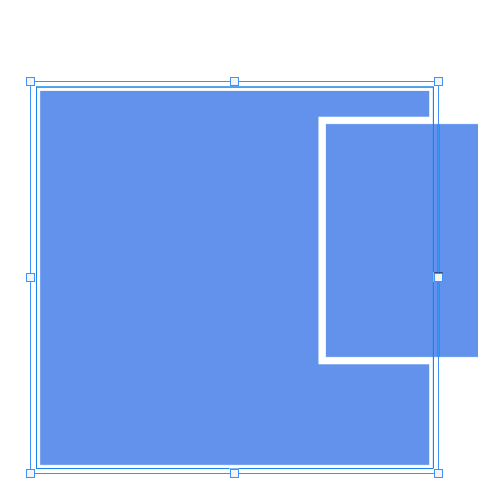
👉 Alt를 누르면서 이동하면 도형을 복사할 수 있어요


👉여러 도형을 그룹화해서 같이 움직이고 싶다면
도형 하나를 선택하고 Shift 누른 상태로 다른 도형을 클릭하면 됩니다
or 이동 도구 인 상태로 함께 드레그 해주면 됩니다
다시 그룹을 해체하고 싶을 땐, 다른 곳 아무데나 누르면 됩니다

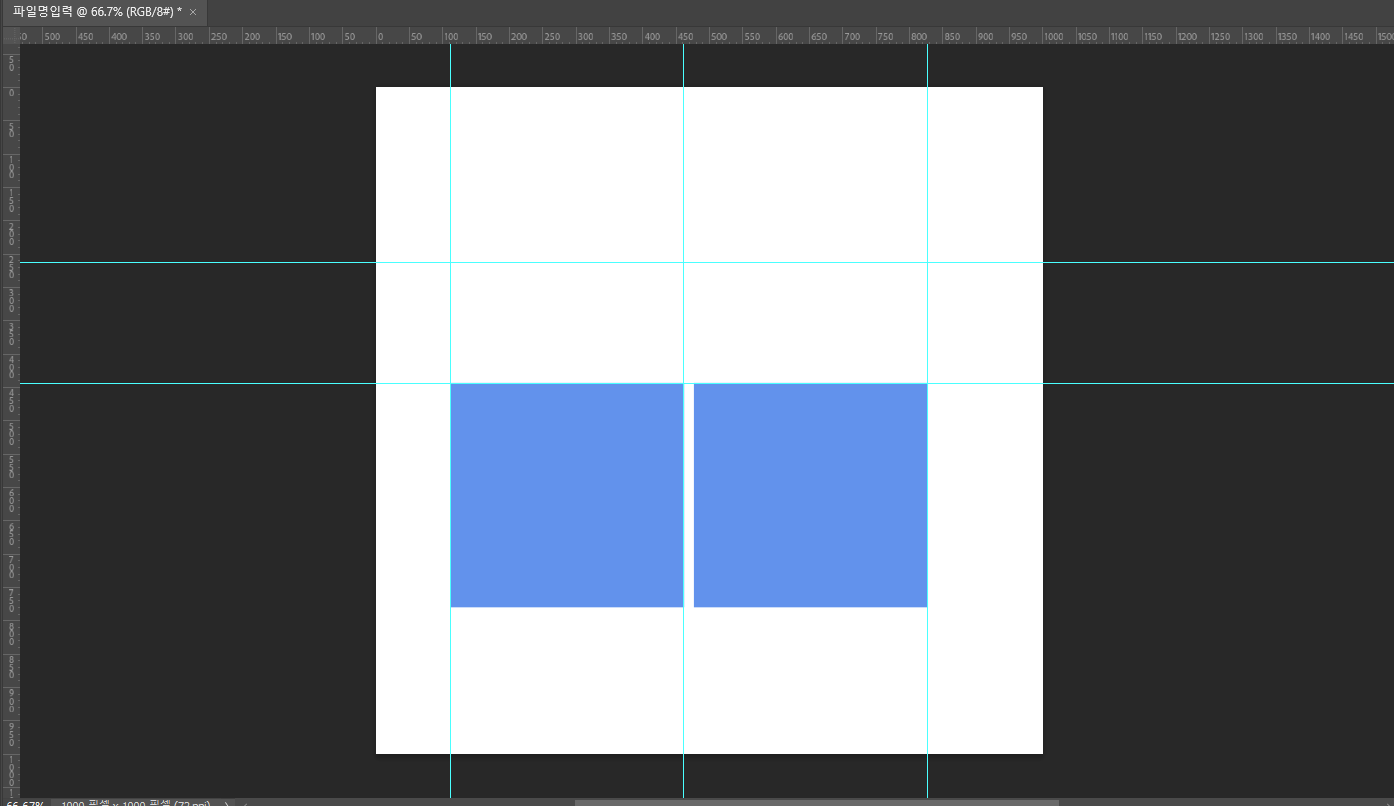
⭐나만의 줄자를 만들어보아요
ㄴ 위쪽, 왼쪽에 있는 눈금자를 눌러 쭉 빼면 안내선이 생깁니다
ㄴ 제거하고 싶다면 다시 눈금자 쪽으로 쭉 보내면 됩니다
👉 눈금자가 안보인다면?
Ctrl + R



👉 작업 공간, 즉 이미지나 도형 화면을 확대 또는 축소하고 싶다면?
확대 단축키 : Ctrl +
축소 단축키 : Ctrl -
👉 위 아래로 마우스로 슥슥 움직이고 싶다면?
스페이스바 누르면 손바닥 모양이 생깁니다



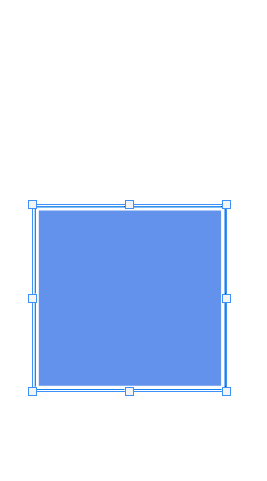
⭐도형을 선택하여 크기를 조정해보아요
👉 사이즈 조정(정방형으로 늘리거나 줄이거나 가능) Ctrl + T
ㄴ Enter키를 눌러서 완료
ㄴ Shift 누른 채로 움직이면 정방향이 아닌 원하는 모양으로 크기 조절이 가능합니다
ㄴ Ctrl 누른 채로 움직이면 불규칙적인 도형을 만들 수 있어요


☑️레이어 이해했어? 그럼 포토샵 졸업해도 돼
포토샵의 레이어(Layer) 개념은 투명한 종이에 그림을 그리는 것과 비슷합니다
🎨 레이어란?
레이어는 하나의 캔버스 위에 여러 개의 투명한 필름을 쌓아 놓은 것입니다. 각각의 레이어에는 독립적인 그림이나 요소를 넣을 수 있고, 필요에 따라 수정하거나 배치할 수 있어요
📌 레이어 개념을 쉽게 이해하는 방법
- 투명한 필름(레이어) 위에 그림을 그린다고 상상해봐요!
- 바닥에는 흰 종이(배경)가 있어요
- 그 위에 투명한 필름(레이어 1)에 하늘을 그려요
- 또 다른 투명한 필름(레이어 2)에 산을 그려요
- 그 위에 추가로 필름(레이어 3)에 나무를 그려요
- 각각의 필름(레이어)은 독립적으로 움직이거나 수정할 수 있어요!
- 나무를 더 크게 하고 싶으면? → 나무가 있는 레이어만 수정하면 됩니다
- 하늘을 다른 색으로 바꾸고 싶다면? → 하늘이 있는 레이어만 수정하면 됩니다
- 모든 요소가 하나의 종이에 그려져 있었다면 수정이 어렵겠지만, 레이어를 활용하면 쉽게 편집할 수 있어요
- 레이어의 순서를 바꾸면 화면에 보이는 순서도 달라집니다!
- 만약 나무 레이어를 산 레이어 아래로 내리면? → 나무가 산 뒤에 가려져 보이게 돼.
- 레이어의 불투명도를 조절하면 투명한 효과를 줄 수 있어요!
- 나무를 반투명하게 만들고 싶으면? → 나무 레이어의 불투명도를 낮추면 됩니다
- 레이어 마스크와 블렌딩 모드를 사용하면 다양한 효과를 낼 수 있어요!
- 마스크를 쓰면 특정 부분만 보이게 하거나 숨길 수 있어요
- 블렌딩 모드는 여러 레이어가 겹칠 때 색상이 자연스럽게 섞이도록 도와줍니다
🎯 정리하자면?
✔ 레이어 = 투명한 필름 같은 것!
✔ 각 레이어는 독립적으로 조작 가능!
✔ 순서를 바꾸면 보이는 방식이 달라짐!
✔ 불투명도를 조절해서 투명한 효과를 줄 수 있음!
✔ 마스크와 블렌딩 모드로 더 다양한 효과 가능!
포토샵에서 레이어를 잘 활용하면 비파괴적 편집(Non-Destructive Editing)이 가능해서 언제든 원본을 유지한 채 수정할 수 있어요! 🎨✨

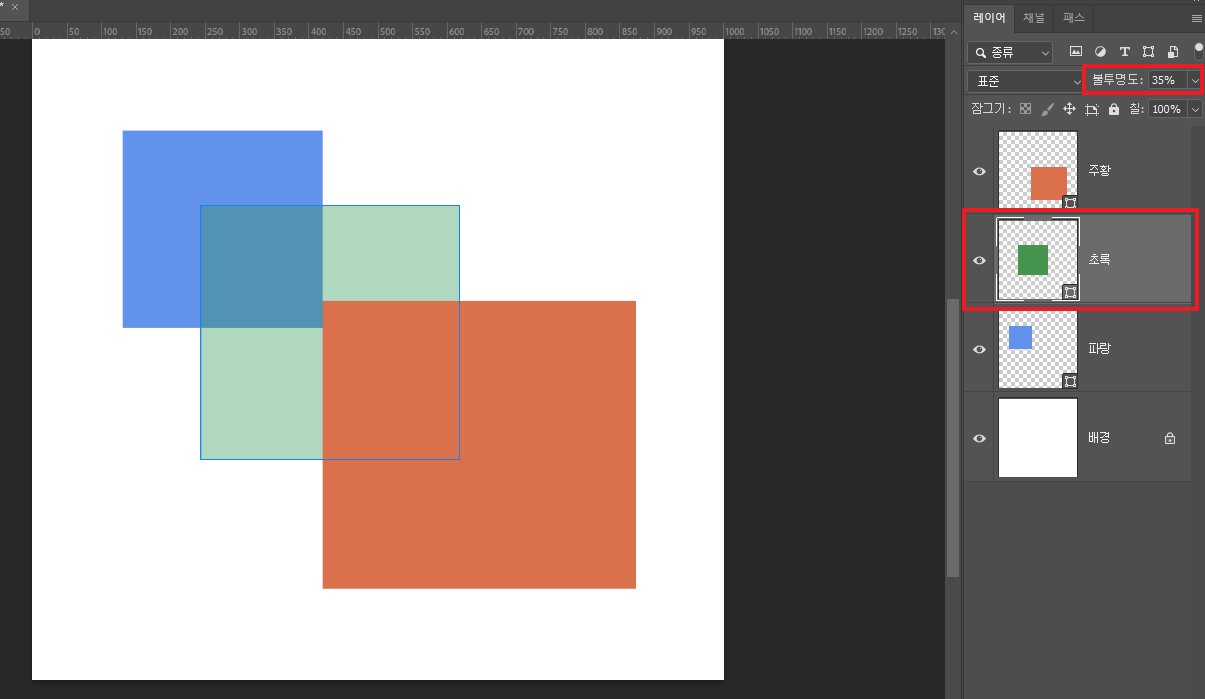
⭐포토샵에서 가장 중요한 레이어 개념
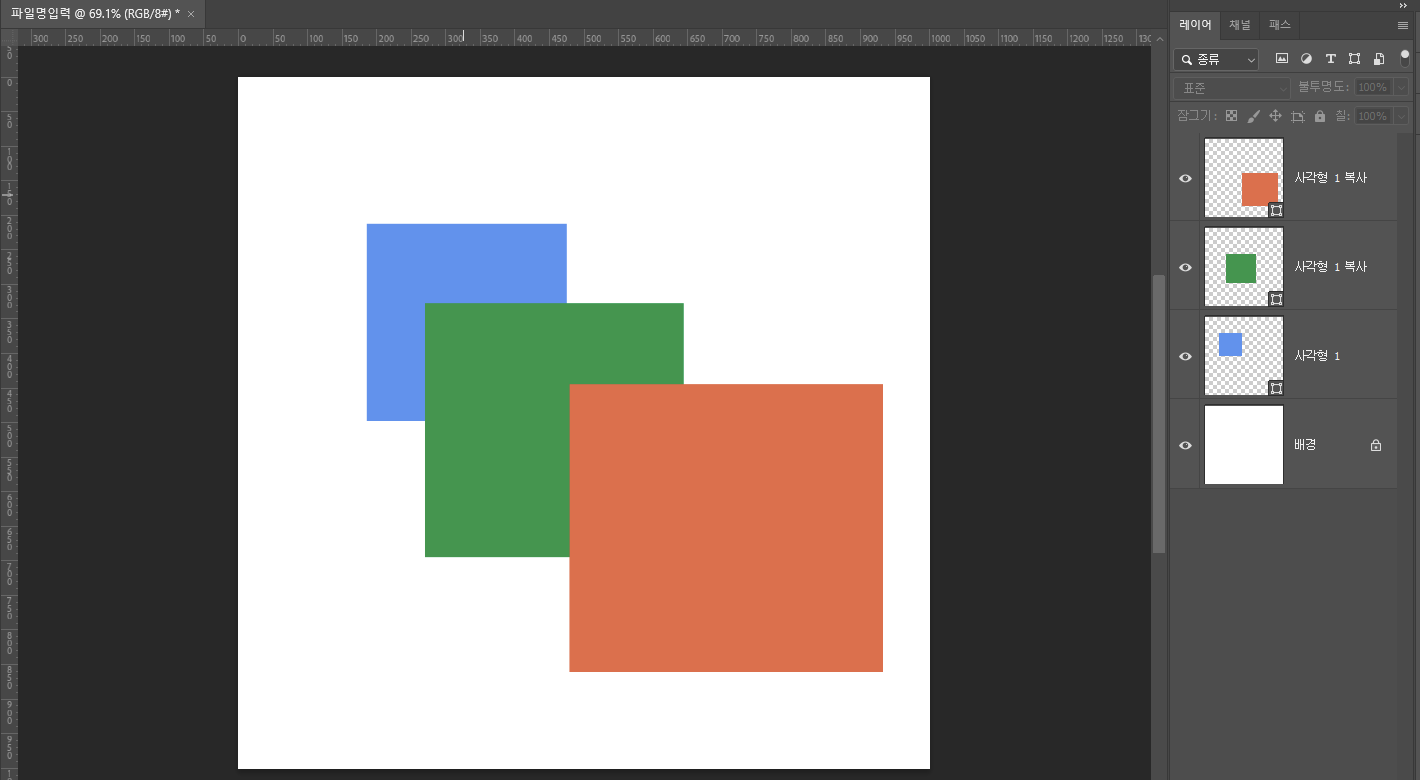
ㄴ 투명한 종이가 있다고 생각하고 그 위에 하나씩 도형을 그린다고 생각해보아요
ㄴ 이렇게만 보면 한 페이지에 파란색, 초록색, 주황색 도형이 있는 것처럼 보이지만
사실은 각각의 레이어를 썼기 때문에 다른 페이지에 그려진 도형들인거죠
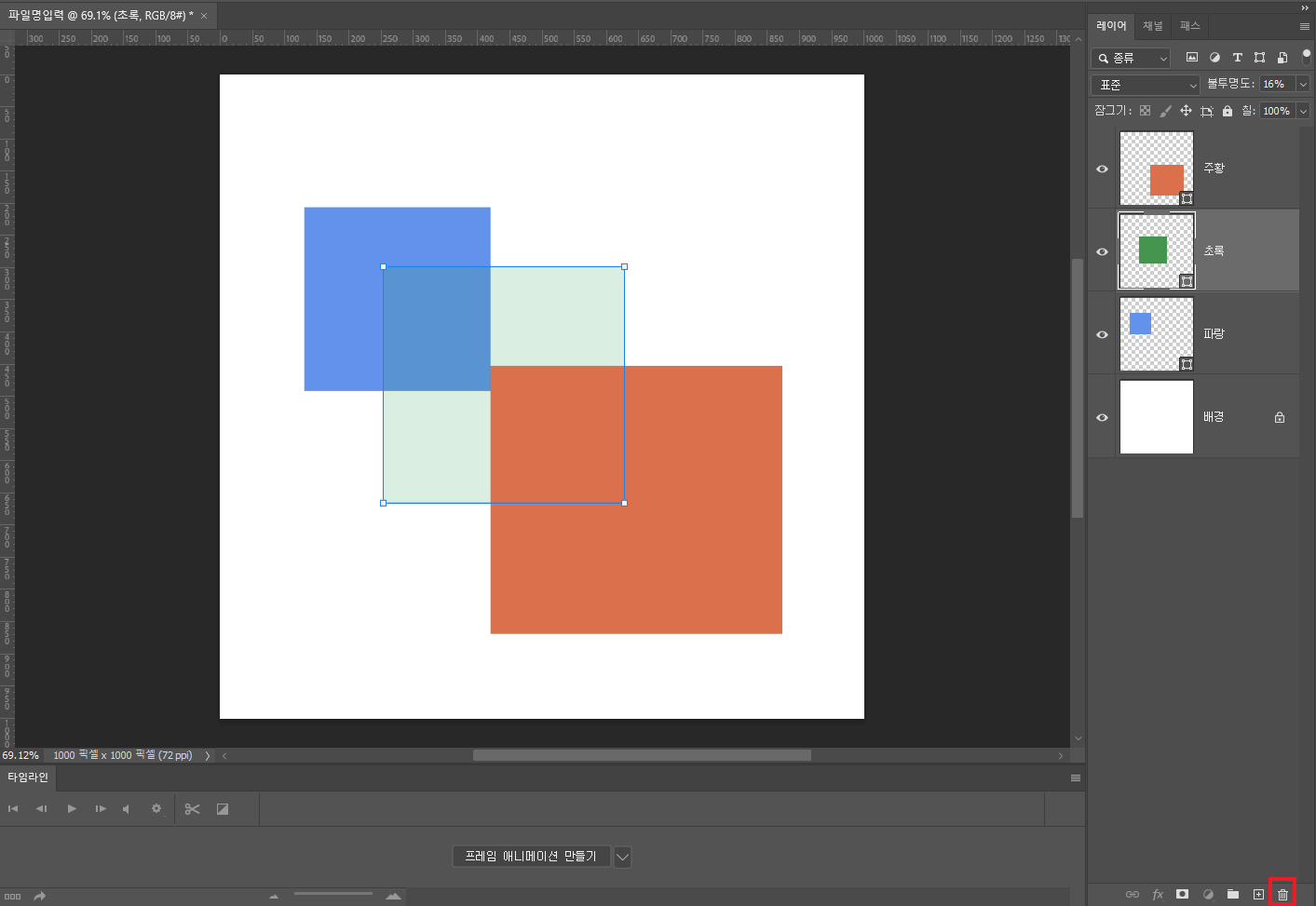
👉레이어 위로 올리고 내리고 하고싶을 때 단축키
ctrl + [ 아래로
ctrl + ] 위로

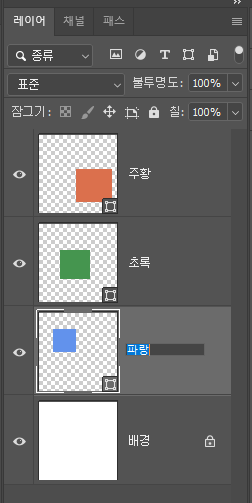
👉 레이어 더블클릭해서 이름을 수정할 수 있어요
ㄴ 지금은 레이어가 적어서 한 눈에 보이지만, 레이어가 많아지면 복잡해지기 때문에 이름을 설정해서 구분해야 합니다

👉 자물쇠 버튼을 눌러 수정을 못하게 할 수도 있어요
ㄴ 레이어 옆 자물쇠를 다시 누르면 사라집니다 (다시 수정할 수 있어요)

👉 레이어마다 투명도 설정이 가능합니다
ㄴ 투명도 단축키 : 숫자 1~9

👉 레이어를 삭제하고 싶다면 레이어 끌어다가 우하단 휴지통 모양으로 끌어주세요
or 도형 클릭 후 delete키로 삭제 가능합니다
*해당 내용 일부는 클래스101 #디하라 D.HARA 디자이너님의 강의를 듣고 작성된 포스팅입니다.